

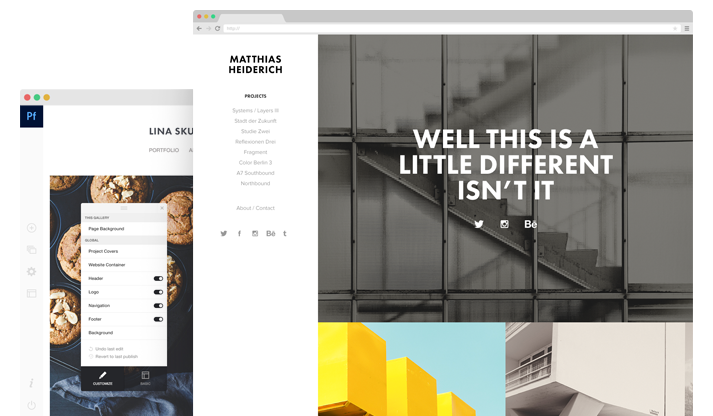
The Top and Bottom padding are set to zero.Your text and/or image logo will span 40%.

The Navigation (links to pages and external links) will span 30% of the width of the nav bar.Navigation Container - Width and MarginsIn the Width tab, the default settings are as follows. If you wish to use the drop shadow for the Normal state, check this box. By default, the drop shadow is turned on for the On Scroll state but not for the Normal state. Next we have the settings for the navigation bar's background color and drop shadow, for both the Normal state and the On Scroll state. For example, if your logo is taller than 70 pixels, you might want to increase the height of the nav bar. Keep the defaults or make changes as you wish. The sticky option is checked, so our navigation menu will remain at the top of the page as the page scrolls. Site-Wide Options Continued Navigation Container - StyleIn the Navigation Container panel (see screenshot), we can set the Height of the navigation bar and the alignment of the contents within the bar. We can add a background image to our navigation, upload a logo image, add our social site profiles and style the titles/icons. Remember that these are global styles for the entire site. Wow! We have a lot of options for the navigation. Moving down in the Floating Remote, Navigation should be toggled on by default. Let's continue setting the Site-Wide options. Selecting a region changes the language and/or content on the last tutorial, we began setting the options for our Adobe Portfolio. Use compelling imagery of the final result of a project to draw them in and provide incentive to read through your project. When reviewing many projects in sequence, reviewers often don’t want to read through every project. Certain projects may include more written text, or explainer (especially for UX portfolios), it is still important to leverage compelling imagery to draw viewer eyes into a particular project.Including unrelated projects at the forefront will distract from what you’re attempting to demonstrate. With the ability to have multiple versions, don’t hesitate to customize which projects are shown to tailor to a particular audience or job.Ensure projects are focused on the topic.Remember, the portfolio itself is an example of your skills as a UX designer, presenting a portfolio that is difficult to navigate is not beneficial. Use clear imagery and titles to make it clear what is being viewed. Present the work that best represents your skills and abilities for that job, right at the top. Don’t make it hard to find the projects a hiring manager should be looking at.
#Add fonts to adobe portfolio how to
There is room for creativity when thinking about how to lay out projects, and what story you wish to convey, but there are also some principles to keep in mind to ensure that your portfolio is successful. The most important part of designing your portfolio is actually adding in the projects that you wish to showcase. For more inspiration before getting started, be sure to check out some of these inspiring UX portfolio examples. In this guide you’ll be learning how to leverage XD portfolio website design in the context of a product, or user experience design role, but the same approach can be applied for interface, interaction, and marketing design specific roles, tailoring the projects to the work you wish to acquire. The portfolio itself becomes a tangible representation of your capabilities as well. Leveraging Adobe XD for portfolio website design allows us to create portfolio assets in a dynamic way, allowing for easy iteration, distribution, and feedback collection.

#Add fonts to adobe portfolio pdf
For example, a designer wishing to get hired for work in print design is more likely to have a physical portfolio containing printed examples of work, where a digital artist may include links to a PDF or website showcasing theirs.įor those in the fields of interaction design, user experience and product design, it then makes sense that our work is presented through a medium that we’ll be working with routinely. Depending on the job you’re applying for, or the type of client you wish to attract, your portfolio should reflect the work you want to be doing, and even better still if it reflects the typical formats or workflows that you’ll be working with.


 0 kommentar(er)
0 kommentar(er)
